Komfortabel für den User
Für die Nutzer von Smartphones und Tablet-PCs ist der Abruf von Webseiten ohne Aufbereitung nicht sehr komfortabel. Die Notwendigkeit des Zoomens und Scrollens vermindert deutlich die Freude am Betrachten der Seite, Menüpunkte sind auf mobilen Geräten teils schwer oder gar nicht mehr zugänglich.
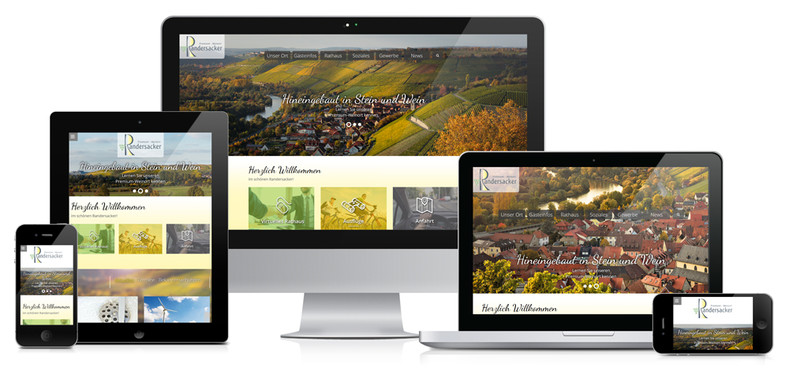
Responsive Webdesign bedeutet die automatische Anpassung des Inhalts und des Layouts einer Website an das Ausgabegerät. Mit Media Queries (Abfrage von Typ und Eigenschaften des Nutzer-Gerätes) können die Layoutelemente einer Website unabhängig vom Endgerät, das eine Website aufruft, dargestellt werden. Auf einem Desktop-Computer wird dadurch die Website anders ausgegeben als auf einem Tablet-Computer, den unterschiedlichen Smartphones oder einem Fernseher.
Responsive Webdesign löst damit die einfache "mobile Version", die nur für ein Endgerät optimiert war, ab und stellt die Website auf mehreren mobilen Endgeräten optimal dar. Die Seiten werden über das CMS automatisch synchronisiert, so dass kein zusätzlicher Aufwand entsteht.
Ohne Schranken im Netz
Der Internetauftritt von Markt Randersacker ist barrierefrei aufgebaut. Barrierefrei bedeutet, dass die Internetseiten technisch, gestalterisch und mit verschiedenen Funktionen so aufgebaut wurden, dass die Inhalte auch Menschen mit körperlichen oder altersbedingten Behinderungen ohne Barrieren zugänglich sind. Blinde und sehbehinderte Besucher des Internetauftritts lassen sich die Inhalte durch so genannte Screenreader vorlesen oder in Blindenschrift ausgeben. Die Programmierung der Homepage von Markt Randersacker unterstützt die problemlose Ausgabe der Inhalte dieser Geräte. Willkommener Nebeneffekt: Durch die hochwertige Programmierung können die Inhalte zum großen Teil auch von tragbaren Mini-Computern, so genannten PDAs (Persönliche Digitale Assistenten), abgerufen werden.
Gut lesbar
Bereits bei der Gestaltung des Layouts werden Kontraste, Schriftgrößen und gutlesbare Schriftarten eingesetzt und die gute Lesbarkeit für sehbehinderte Nutzer beachtet. Sollten die Inhalte dennoch zu klein dargestellt sein, kann der Nutzer mit einem Klick Texte und Bilder, d.h. die gesamte Seite vergrößern oder verkleinern. Nutzer, die durch ihre Behinderung in der Mobilität eingeschränkt sind, können innerhalb der Homepage ganz ohne Einsatz der Maus surfen. Denn die einzelnen Internetseiten können durch den Einsatz von Tastaturabkürzungen angewählt werden. Viele weitere Details wie Bildbeschreibungen, die Verwendung ausschließlich deutscher Sprache und die Kennzeichnung von Links erleichtern Menschen mit Behinderungen das Besuchen dieses Internetauftritts. Dabei wünschen wir jedem Nutzer viel Vergnügen.